Webライターの仕事は、1記事何千文字もの文章を書かなければならないのでとても大変。
PCが使えれば楽なのですが、PCは高価なので初期投資として買うには元がとれるか心配ですよね。
しかし、Webライティングの仕事で稼ぐためには、記事をどれだけ早く書けるかが勝負です。
3000文字の記事を文字単価0.5円で各場合、1時間で書けば時給1500円ですが、2時間かかったら750円。仕事が早ければ早いほど稼げる仕事なのは一目瞭然ですね。
しかし、どんなに仕事ができる人でも物理的限界というものは存在します。
ツールがスマホしかないというのも物理的限界を狭める要因の1つにはなるでしょう。
そこで、仕事の一部でも自動化ができれば記事執筆にかかる時間を短縮できます。
日本人の多くが使っているスマートフォン、Apple社のiPhoneシリーズには“ショートカット”と呼ばれる機能が存在します。
よく使う機能を自動化できるのでぜひこのショートカット機能をWebライティングの仕事に活用してみていただきたいと思います。
そこで今回は一例として私がiPhoneでライティングの仕事をする際に活用しているショートカットとレシピを紹介します!
はじめに:iPhoneだけでWebライティングをしていた私の悩みと解決策
私はPCを持っていますが、ノートPCとはいえ常に持ち歩くわけには重たく、“仕事の昼休みや通勤中にコツコツできる”という副業のメリットを活かせません。
しかし、外出中でも少しでもライティングの仕事を進めたい・・・と考えた結果、iPhoneのPages(Apple版のWord)を使って編集したテキストをWordデータに変換してクライアントに提出することにしたのです。
ライティングを始めた当初、本業が非常に忙しく、朝9時から22時まで働いている状態が続いていたこともあって、平日はほとんどスマホでしか仕事ができませんでした。
外出先に持ち運んで少しでも仕事を進められる便利さはある一方で、画面が小さく文字を打つスピードもPCのタイピングには敵わないため、どうしてもPCユーザーと比べるとどうしても差がついてしまいます。ずっと小さな画面を見ているとどうしても目が疲れますよね。
スマホだけでライティングの仕事をするメリット・デメリットとデメリットをカバーする工夫に関しては別の記事で紹介しているので詳しくはそちらをご覧ください。
そこで、iPhoneでやっているライティングの仕事の一部だけでも自動化できないか、そう考えたわけです。
iPhoneのショートカットとは?使い方とメリットを解説
iPhoneのショートカット機能とは、一種のプログラミングのようなもので、一連の動作を自動できるよう設定を行い、その設定(≒レシピ)をホーム画面やウィジェットにアイコンとして置いておけば、ワンタップで一連の操作を勝手にやってくれる機能です。
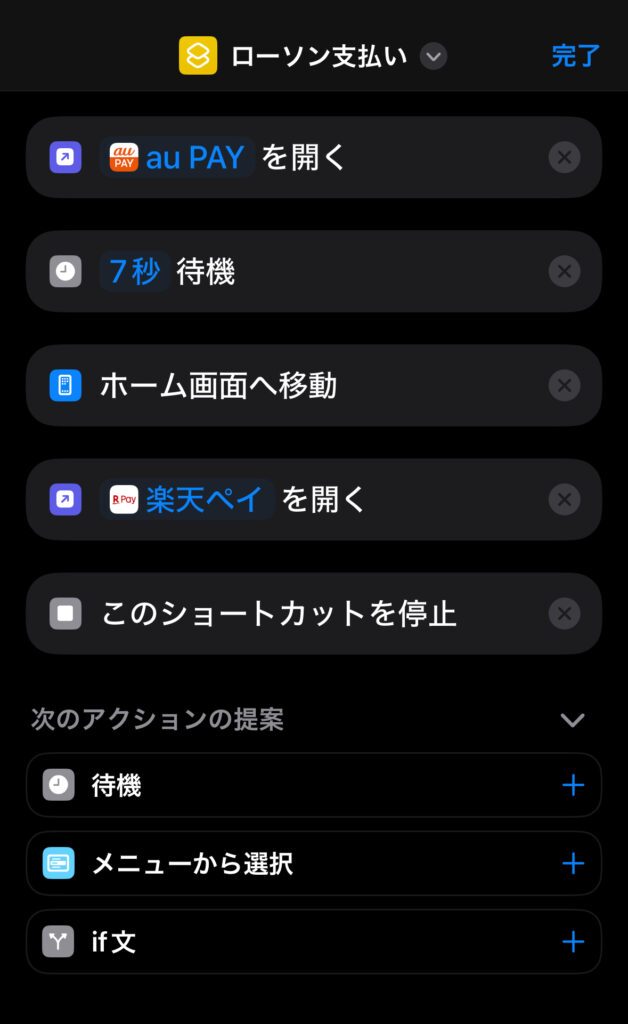
例えば、私はローソンでよく買い物するので、Pontaポイントをつけてもらい楽天ペイで支払う、ということが多いんですね。そのため、以下のようなショートカットを作っています。
au Payを開く→7秒待機(この7秒の間にポイントカードを手動で開き、スキャンしてもらう)
→ホーム画面に戻る→楽天ペイを開く→このショートカットを停止

このショートカットをiPhone15のアクションボタンに設定しているので、スマホを開かなくても支払いができて、レジでまごつかずに済みます。
店員さんにも色々手順やタイミングがあるので、レジがスムーズに終わるようにとポイントカードを開いて待っていても、商品のスキャンを終えたときにはロック画面に戻ってしまってかえって店員さんを待たせてしまうときってありますよね(泣)
そんなとき、ロック画面を解除しなくても使えるようにショートカットを設定しておくと便利なのです。
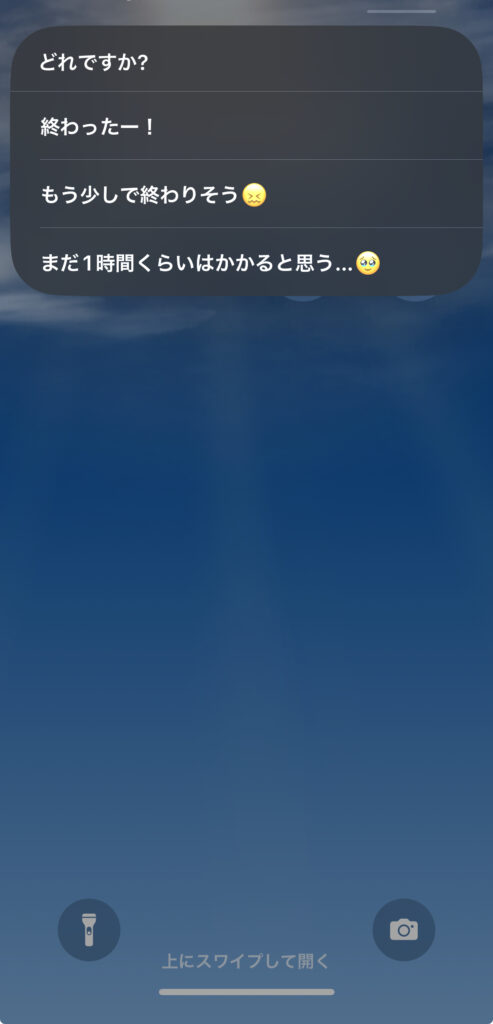
他にも、「今日は遅くなりそう」「もうすぐ終わる」「終わった」の3つの定型文を先に仕事を終えている彼氏くん宛にApple Watchからワンタッチで送れるようにしています。
仕事中にLINEを送るのは周りの目もあってはばかられるため連絡できずにいたら「遅くならせめて連絡して!」と怒られてしまったので、Apple Watchからいつでも送れるのはとても便利。
「なんで連絡くらいしないの!!」と怒られている人、結構いると思うので(私の父も母によく怒られてた)ぜひ活用してください。
メニューから選択→選択リストを作る(メッセージと同じ文面がわかりやすい)→各リストにLINEアプリの「“送る文章”を“送る相手”に送信」アクションを割り当てる→メニューの終了→このショートカットを停止
このショートカットのウィジェットをロック画面に設置するとこんな感じになります。
ロック画面から送れちゃうのが良いですよね!

と、こんな感じで頻繁にやる“簡単だけどちょっと面倒な作業”を自動化することで、時間と手間とストレスが減る、というのがショートカット機能です。
選択メニューの作り方がわからなかったら、以下で紹介しているポモドーロタイマーのショートカットをダウンロードして参考にしてみてくださいね!
Webライターの仕事を自動化するショートカットレシピ3選
では、このショートカット機能をWebライターの仕事にどう活かせるのか?
ショートカットでは本格的なプログラミングほどすべてを自動化できるわけではないのですが、これができるとWebライティングは随分楽になる!と思った作業をショートカット化してみたのでぜひ活用してみてください。
ショートカットはダウンロードも可能です。
記事作成用のテンプレートを作成する
私は記事を作るとき、先にタイトルや見出しを作ってから本文にとりかかるのですが、iPhoneの小さな画面でカッコ≪≫の中に文章を入れたりするのって結構大変なんですよね。
というわけで、ショートカットに言われるがままにタイトルや見出しを入力していけば記事の構成が完成してしまう、そんなショートカットを作ってみました!
作り方は言葉にするとわかりづらいのでショートカットのファイルを貼っておきますので自由に使ってください。
- 記事のテンプレートを作る(以下のような感じ)
タイトル
≪大見出し1≫
≪大見出し2≫
≪大見出し3≫
≪まとめ≫ - 「タイトルを入力してください」のテキストを作る
- 「入力を要求」でタイトルを入力させる(この時の要求文が2になる)
- 「テキストを置き換え」で1のタイトルの部分に3を置き換える
- 置き換え後のテキストに対し「変数を設定」
- 見出しやまとめについても同じ手順を行う(3の手順では1ではなく5の変数を利用する)
- 「クリップボードにコピー」
- 「Pages」を開く
これをこのままPagesで貼り付けると、≪≫の中身がタイトル文、見出し文に置き換えられたテンプレートが完成します。
私はAIに考えてもらった文章をコピペして作っていることがあるのですが、
AIを使っているブラウザやアプリでコピーしては、Pagesに移動してペーストして、またブラウザに戻ってコピーしてPagesへ・・・
を繰り返すのは大変なので、AIブラウザを開いたままコピペすればテンプレートができるのは非常に便利です。
AIを利用したWeb記事の書き方は以下の記事を参照にしてください。
記事の文字数やキーワード密度をチェックする
Web記事を書いていると、クライアントに指定された文字数まであとどれくらいか、ペース配分は問題ないか、をこまめにチェックすることになります。
また、Web記事が検索でヒットしやすいキーワードをどれくらいの密度で含んでいるかは、記事の品質を図る上で欠かせません。
キーワードを詰め込み過ぎて不自然な文章になってもいけないし、そもそも検索にヒットしない誰にも読まれないWeb記事では意味がないからです。
キーワード密度は全単語数の1~3%程度が適切と言われていますが、自分で探し出して計算するのは大変です。
そこで、記事のキーワード密度を自動で調べるショートカットを作ってみました!
- URLを取得
- URLから記事を取得(ページからタイトルと本文を抽出する)
- 取得したタイトルと本文に対し「テキストを結合」
- テキストのワードを「カウント」
- テキストの単語数を変数に設定:≪単語数≫
- 「この記事は≪単語数≫文字です」というテキストを作る
- テキストを
- 「チェックしたいキーワードを入力してください」というテキストを作る
- 8をプロンプトに設定して「入力を要求」
- 9を「変数に設定」:キーワード
- テキスト(9の変数)の出現回数を取得
- 11を「変数に設定」:≪回数≫
- 「変数:≪回数≫」を変数「変数:≪文字数≫」で割って100を書ける
- 計算結果を「変数に設定」:≪密度≫
- テキスト「この記事は≪単語数≫文字です。キーワードの出現回数は≪回数≫回で、キーワード密度は≪密度≫%です」を作る
- 15のテキストの≪ ≫をそれぞれ結果に置き換える
- 「結果を表示」で
ここで紹介しているのはあくまでWebページ化された記事の文字数を調べる方法。
基本的には文字数ってWordやPagesに調べる機能あるし、Wordpressで記事を書いていれば文字数はわかる。
ただし、Wordpressに表示される文字数って、広告とか入れてたら広告コードの文字数までカウントしてくれてしまうので、純粋にWebページのタイトルと本文を抽出してくれるのは便利です。
自分のWebページは作らない、WordやPagesで記事を書くだけの人は、検証したい文章をすべてコピーした上で、以下のショートカットを使ってください。
ポモドーロタイマーで集中力を高める
何千文字、何万文字もの文章を書くWebライターは作業に集中するのがとても大切。
といっても、人間ずっと集中しっぱなしは難しいものです。
そこで短いサイクルで集中と休憩を繰り返し、オンオフのメリハリをつけることで集中力と作業効率を保つ方法、「ポモドーロタイマー」という時間管理手法を行うことがおすすめです。
ポモドーロタイマーとは、25分間集中して作業を行った後5分間休憩をとり、これを4サイクル繰り返した後、4サイクル目で眺めの休憩を20分とる、という方法です。
人間の集中力はせいぜい25分くらいしかもたない、というのが原理なので作業時間を25分以内にして休憩の割合を変えなければサイクルの数字は自分である程度アレンジして構いません。
ポモドーロタイマーについて、詳しくは以下の記事で紹介しています。
この記事の中で、自動でポモドーロタイマーをセットしてくれるアプリ「Flat tomato」を紹介していますが、残念なのがApple Watchで使うと作業⇔休憩の切り替えの通知が一瞬すぎて、それこそ集中していると気づかないんですね。
そこで考えたのがショートカットを使う方法です。
作り方は以下の通り。
- プレイリストの曲を取得
- プレイリストを再生
- メニューを選択(以下の項目を作成)
①集中して作業する!
②小休憩をとる
③ゆっくり休憩する - ①~③にそれぞれ「“好みの時間”分のタイマーを開始」を設定
- メニューの終了
- このショートカットを停止
私は外でやるときは基本的に音楽は流さないので、私が実際に使っているショートカットには1と2はありません。
必要なければ1と2は外して使ってください。
私のショートカットには欠点が1つあって、1区切りするごとに作業するのか休むのか選ばなければならないんですね。
全自動にする方法もあるにはあるんですが、他のアプリを起動したりロック画面になったりするとショートカットそのものが止まってしまいます。
スマホを触らずに作業に集中する、というポモドーロタイマーの原理にはかなっているものの、
スマホを触らなければロックがかかってしまうので自動ロックを解除する必要があるし、
休憩時間は休憩時間でスマホを使えない、という事態になってしまうので、
だったら選択式で作ってみようか、と考えた結果がこれです。
他にも様々な方法でポモドーロタイマーのショートカットを作っている人はいるので、ぜひ自分に合ったものを採用してみてくださいね!
まとめ:iPhoneのショートカットでWebライターの仕事を楽にする
いかがでしたか?
iPhoneのショートカット機能はとても便利で、誰でも簡単にプログラミングができる方法です。
できることは限られますが、それでもちょっとしたアプリの切り替えやコピペなどの作業を短縮できるのは非常に便利で、効率アップにつながります。
その他、Web記事作成に役立つショートカットを今後も紹介していこうと思います!
記事作成時間確保のため、日常生活の時短になるショートカットも順次ご紹介していきますね。
今回紹介したショートカットが皆様のお役に立てればと思います!
iPhoneユーザー必見!
Webライティングの作業がiPhoneでは物足りなくなってしまった人へ
MacのデスクトップPC「Mac mini」なら10万円以下で購入できて大きな画面で作業できます!
二画面表示がとても便利かつ、iPhoneとの連携も抜群!
ぜひ、Mac miniでの作業の様子やメリット、感想をお伝えしている記事をご覧ください。
iPhoneのショートカット機能を使って、投資銘柄を選定するための評価スコアを半自動計算できるようにしました!
資産運用・投資にも興味がある、2024年から新NISAをきっかけに投資を始めてみようかな・・・
でも、どの銘柄に投資したら良いかわからない!
という方はぜひ参考にしてください!




コメント